Використання Vue з TypeScript
Система типів, така як TypeScript, може виявляти багато помилок за допомогою статичного аналізу під час збірки. Це зменшує ймовірність появи помилок під час виконання у production, а також дозволяє більш впевнено рефакторювати код у великомасштабних проєктах. TypeScript також покращує ергономіку розробника завдяки автоматичному заповненню типів у IDE.
Vue написаний на TypeScript, тому забезпечує першокласну підтримку TypeScript. Усі офіційні пакети Vue постачаються в комплекті з деклараціями типів, які працюють з коробки.
Налаштування проєкту
create-vue, офіційний інструмент створення проєктів Vue, який базується на Vite, пропонує опції створення проєктів Vue з TypeScript.
Огляд
З базовими налаштуваннями Vite, сервер розробки й комплектувальник використовуються лише для транспіляції, та не виконують жодної перевірки типів. Це забезпечує блискавичну роботу сервера розробників Vite навіть при використанні TypeScript.
Під час розробки рекомендуємо покладатися на хорошу IDE підтримку для миттєвого зворотного зв'язку при помилках типу.
Якщо ви використовуєте одно-файлові компоненти, використовуйте
vue-tscутиліту для перевірки типу командного рядка та створення декларації типу.vue-tscце обгортка навколоtsc, власного інтерфейсу командного рядка TypeScript. Він працює майже так само, якtsc, за винятком того, що він підтримує одно-файлові компоненти на додаток до файлів TypeScript. Ви можете запуститиvue-tscу режимі перегляду, паралельно із сервером розробки Vite або використати плагін для Vite, наприклад vite-plugin-checker який запускає перевірку в окремому робочому потоці.Vue CLI також забезпечує підтримку TypeScript, але більше не рекомендується. Дивіться примітки нижче.
Підтримка IDE
Visual Studio Code (VSCode) настійно рекомендується через чудову готову підтримку TypeScript.
Volar є офіційним розширенням VSCode, яке забезпечує підтримку TypeScript в одно-файлових компонентах, а також багато інших чудових функцій.
TIP
Volar замінює Vetur, наше попереднє офіційне розширення VSCode для Vue 2. Якщо у вас наразі встановлено Vetur, обов'язково вимкніть його в проєктах Vue 3.
TypeScript Vue Plugin також необхідний для підтримки імпорту
*.vueу файли TS.
WebStorm також забезпечує готову підтримку для TypeScript і Vue. Інші IDE JetBrains також підтримують їх, або з коробки, або через вільні плагіни. Починаючи з версії 2023.2, WebStorm і Vue Plugin мають вбудовану підтримку для Vue Language Server. Ви можете налаштувати службу Vue на використання інтеграції Volar у всіх версіях TypeScript у меню «Параметри» > «Мови та фреймворки» > «TypeScript» > Vue. За замовчуванням Volar використовуватиметься для TypeScript версії 5.0 і вище.
Конфігурація tsconfig.json
Проєкти, створені за допомогою create-vue, містять попередньо налаштований tsconfig.json. Базова конфігурація абстрагується у @vue/tsconfig пакеті. Всередині проєкту ми використовуємо посилання на проєкти, щоб забезпечити правильні типи для коду, що виконується в різних середовищах (наприклад, код програми та код тесту повинні мати різні глобальні змінні).
Під час ручної конфігурації tsconfig.json зверніть увагу на важливі опції:
compilerOptions.isolatedModulesмає значенняtrue, оскільки Vite використовує esbuild для транспіляції TypeScript і має обмеження на транспілювання одного файлу.Якщо ви використовуєте опційний АРІ, вам потрібно встановити
compilerOptions.strictнаtrue(або принаймні увімкнутиcompilerOptions.noImplicitThis, який є частиноюstrict), щоб використовувати перевірку типівthisв опціях компонента. Інакшеthisрозглядатиметься якany.Якщо ви налаштували псевдоніми розпізнавателя в інструменті збірки, наприклад, псевдонім
@/*, що налаштований за замовчуванням у проєктіcreate-vue, вам також потрібно налаштувати його для TypeScript черезcompilerOptions.paths.
Також до вашої уваги:
Режим Takeover в Volar
Цей розділ стосується лише VSCode + Volar.
Щоб забезпечити спільну роботу одно-файлових компонентів і TypeScript, Volar створює окремий екземпляр мовної служби TS із підтримкою Vue і використовує його в одно-файлових компонентах. Водночас звичайні файли TS все ще обробляються вбудованою мовною службою VSCode, тому нам потрібен Плагін TypeScript для Vue для підтримки імпорту одно-файлових компонентів у файли TS. Це налаштування працює за замовчуванням, але для кожного проєкту ми запускаємо два екземпляри мовної служби TS: одну від Volar і одну від вбудованої служби VSCode. Це трохи неефективно та може призвести до проблем із продуктивністю у великих проєктах.
Для покращення продуктивності, Volar надає функцію під назвою «Режим Takeover». Цей режим забезпечує підтримку як файлів Vue, так і файлів TS, за допомогою єдиного екземпляра мовної служби TS.
Щоб увімкнути режим Takeover, вам потрібно вимкнути вбудовану службу мови TS VSCode лише у робочій області вашого проєкту, виконавши такі дії:
- У робочій області проєкту відкрийте панель команд за допомогою
Ctrl + Shift + P(macOS:Cmd + Shift + P). - Введіть
builtі виберіть "Extensions: Show Built-in Extensions". - Введіть
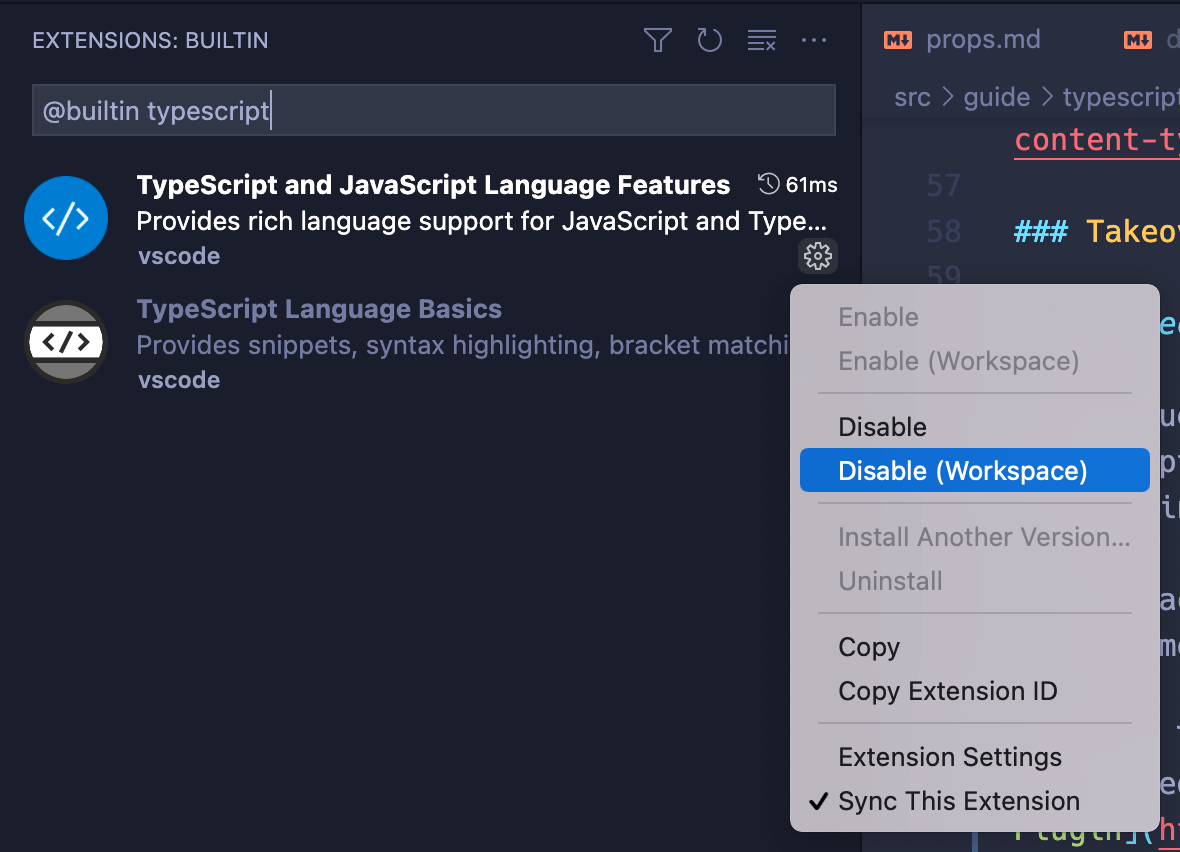
typescriptу вікні пошуку розширення (не видаляйте префікс@builtin). - Натисніть маленьку піктограму шестірні «TypeScript and JavaScript Language Features» і виберіть «Disable (Workspace)».
- Перезавантажте робочу область. Режим Takeover буде ввімкнено, коли ви відкриєте файл Vue або TS.

Примітка щодо Vue CLI та ts-loader
В інструментах збірки на основі webpack, таких як Vue CLI, зазвичай виконується перевірка типів як частина конвеєра трансформації модуля, наприклад, за допомогою ts-loader. Однак це не є чистим рішенням, оскільки система типів потребує знання всього графа модуля, щоб виконати перевірку типу. Простий крок трансформації окремого модуля не підходить для виконання завдання. Це призводить до наступних проблем:
ts-loaderможе перевірити тип лише після трансформації коду. Це не узгоджується з помилками, які ми бачимо в IDE або зvue-tsc, які безпосередньо пов'язані з вихідним кодом.Перевірка типу може бути повільною. Коли він виконується в одному потоці/процесі з трансформації коду, це значно впливає на швидкість збірки всієї програми.
У нас уже є перевірка типу, яка виконується безпосередньо в нашій IDE в окремому процесі, тому вартість уповільнення роботи розробника не є добрим компромісом.
Якщо ви зараз використовуєте Vue 3 + TypeScript через Vue CLI, ми наполегливо рекомендуємо перейти на Vite. Ми також працюємо над опціями CLI, щоб увімкнути підтримку TS лише для транспіляції, щоб ви могли перейти на vue-tsc для перевірки типу.
Загальні вказівки щодо використання
defineComponent()
Щоб дозволити TypeScript правильно визначати типи всередині опцій компонента, нам потрібно визначити компоненти за допомогою defineComponent():
ts
import { defineComponent } from 'vue'
export default defineComponent({
// увімкнено визначення типу
props: {
name: String,
msg: { type: String, required: true }
},
data() {
return {
count: 1
}
},
mounted() {
this.name // тип: string | undefined
this.msg // тип: string
this.count // тип: number
}
})defineComponent() також підтримує визначення типів реквізитів, переданих у setup() під час використання Composition API без <script setup>:
ts
import { defineComponent } from 'vue'
export default defineComponent({
// увімкнено визначення типу
props: {
message: String
},
setup(props) {
props.message // тип: string | undefined
}
})Також до вашої уваги:
TIP
defineComponent() також дає змогу визначати типи для компонентів, визначених у звичайному JavaScript.
Використання в однофайлових компонентах
Щоб використовувати TypeScript в одно-файлових компонентах, додайте атрибут lang="ts" до тегів <script>. Якщо присутній lang="ts", всі вирази шаблону також підлягають більш суворій перевірці типу.
vue
<script lang="ts">
import { defineComponent } from 'vue'
export default defineComponent({
data() {
return {
count: 1
}
}
})
</script>
<template>
<!-- увімкнено перевірку типу та автодоповнення -->
{{ count.toFixed(2) }}
</template>lang="ts" також можна використовувати з <script setup>:
vue
<script setup lang="ts">
// TypeScript увімкнено
import { ref } from 'vue'
const count = ref(1)
</script>
<template>
<!-- увімкнено перевірку типу та автодоповнення -->
{{ count.toFixed(2) }}
</template>TypeScript у шаблонах
<template> також підтримує TypeScript у виразах прив'язування, коли використовується <script lang="ts"> або <script setup lang="ts">. Це корисно в тих випадках, коли вам потрібно виконати приведення типів у виразах шаблону.
Ось надуманий приклад:
vue
<script setup lang="ts">
let x: string | number = 1
</script>
<template>
<!-- помилка, оскільки x може бути string -->
{{ x.toFixed(2) }}
</template>Це можна вирішити за допомогою вбудованого приведення типу:
vue
<script setup lang="ts">
let x: string | number = 1
</script>
<template>
{{ (x as number).toFixed(2) }}
</template>TIP
У разі використання Vue CLI, або інструмент збірки на основі webpack, TypeScript вимагає у виразах шаблону vue-loader@^16.8.0.
Використання з TSX
Vue також підтримує авторські компоненти з JSX / TSX. Подробиці описано в посібнику Функція візуалізації та JSX.
Компоненти загального типу
Компоненти загального типу підтримуються у двох випадках:
- У SFCs:
<script setup>з атрибутомgeneric - Функції рендерингу / JSX компонентах: сигнатура функції
defineComponent()